MRLN
MRLN is a platform that gives insurance agents one place to manage their commercial bookings from client to carrier. The PaaS removes many of the tedious components of applying for insurance coverage and allows insurance agents to streamline the process of identifying the right insurance provider for their client. MRLN is a fresh take on the single entry multi company interface approach to finding and applying for insurance coverage.
View research →
Visit agency site →
View research →
Visit agency site →
Overview
- Worked closely with the founders of this InsurTech startup through the discovery process and assessment of MVP requirements. Worked to simplify complex flows and requirements into concise feature sets.
- Worked on creating the user personas, storyboards, flowcharts and wireframes to communicate our solutions to key stakeholders. Iterated on deliverables to reflect client feedback on a bi-weekly basis.
- Designed the interface for the most critical flows and core functionality, to be developed as the MVP.
Vision Statement
- To build an easy-to-use and intuitive platform that enables agents and brokers to improve their workflow and efficiency during the quote intake process.
- To enable SMBs to quickly and easily get quotes from multiple carriers without the hassle of filling out multiple forms.
- To systematically educate clients during the intake process so that their
agents and brokers can spend more time on revenue generating activities.
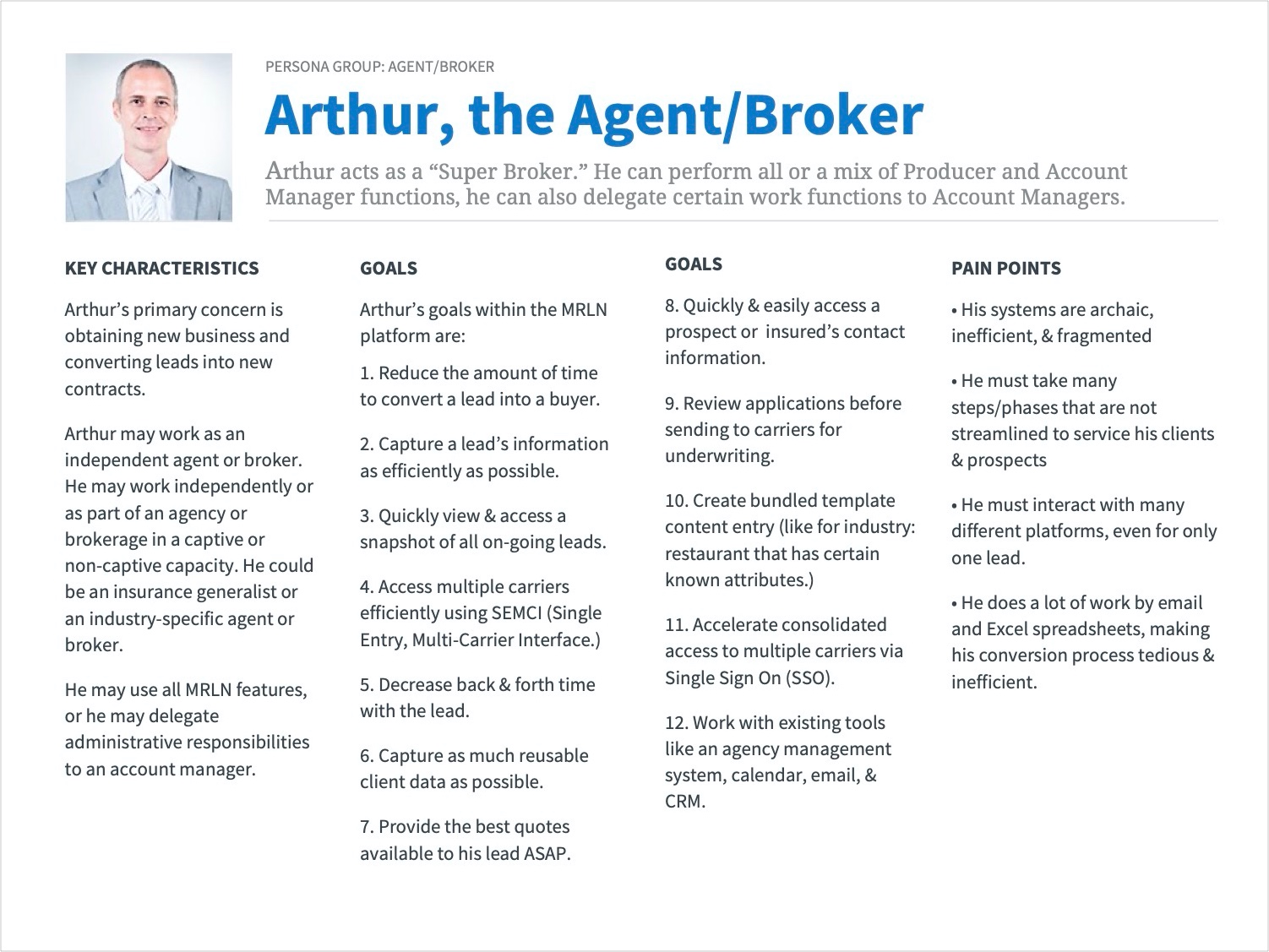
User Personas
The first step in developing the ideal user experience for any product is to
understand the people who use it.
We begin by defining who our users are:
We begin by defining who our users are:
- Characteristics: What do we know about them?
- Goals: What are they trying to achieve by using our product or service?
- Questions: What are some of the common questions they have while using our product?
- Frustrations: What makes it hard for them to achieve their goals, or answer their own questions?
Using all of this information about our users, I create hypothetical representations of them, called personas.
During the design process way we can refer back to these personas to ensure we’re meeting our visitors’ needs.


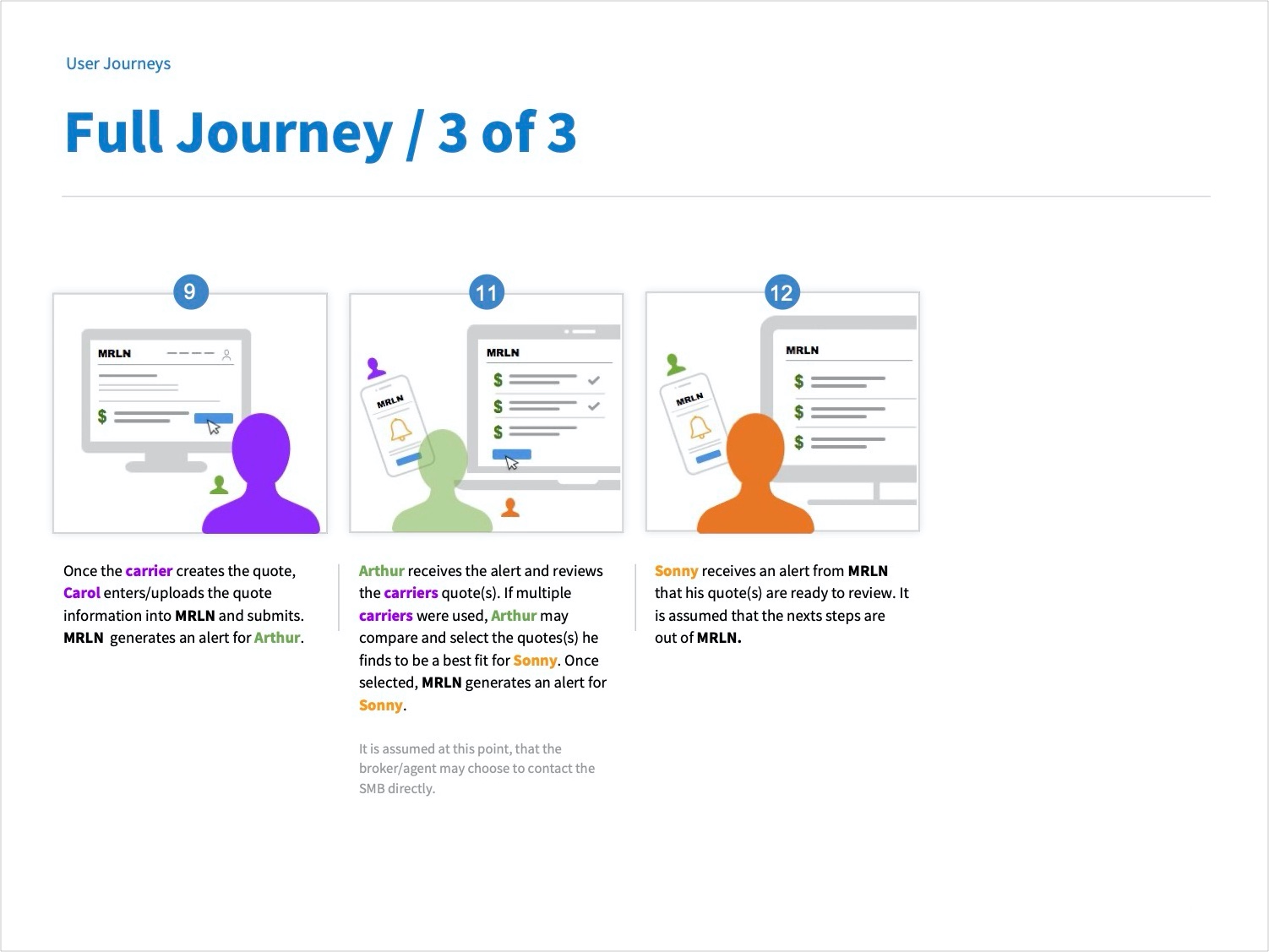
User Flows
The User Flow screens represent the high-level
fundamental flow(s) contributing to the primary portal function. The creation and delivery of a quote to a small business owner.
While the broker/agent is the primary actor, the business owner and
carrier actors are needed and included to complete the cycle.




View the entire research here:
View research →
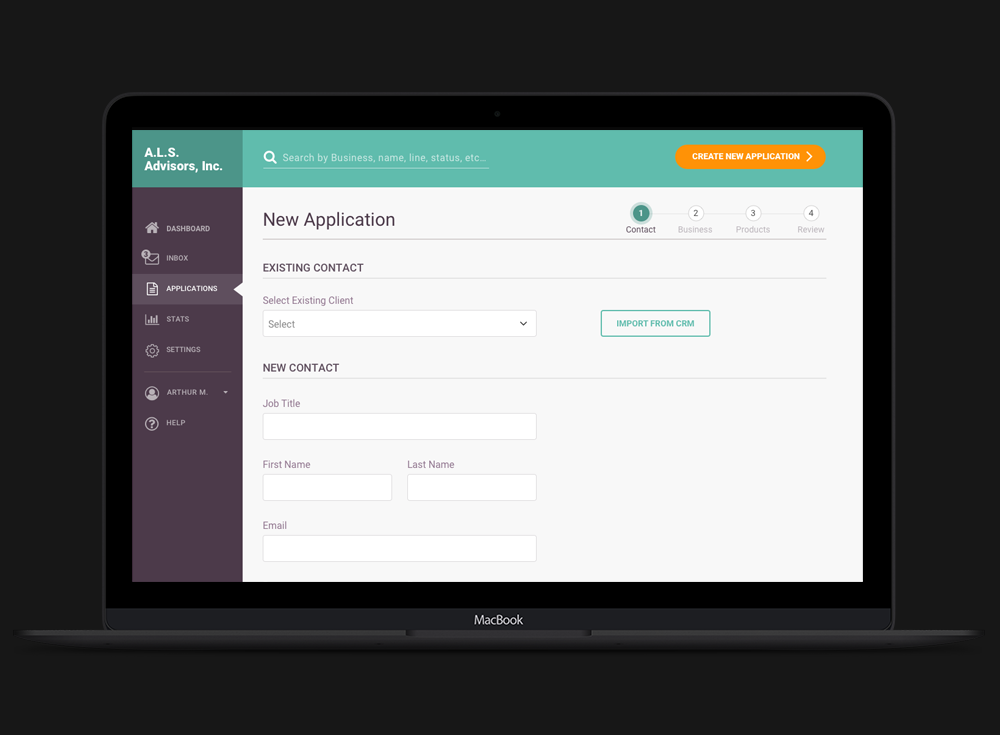
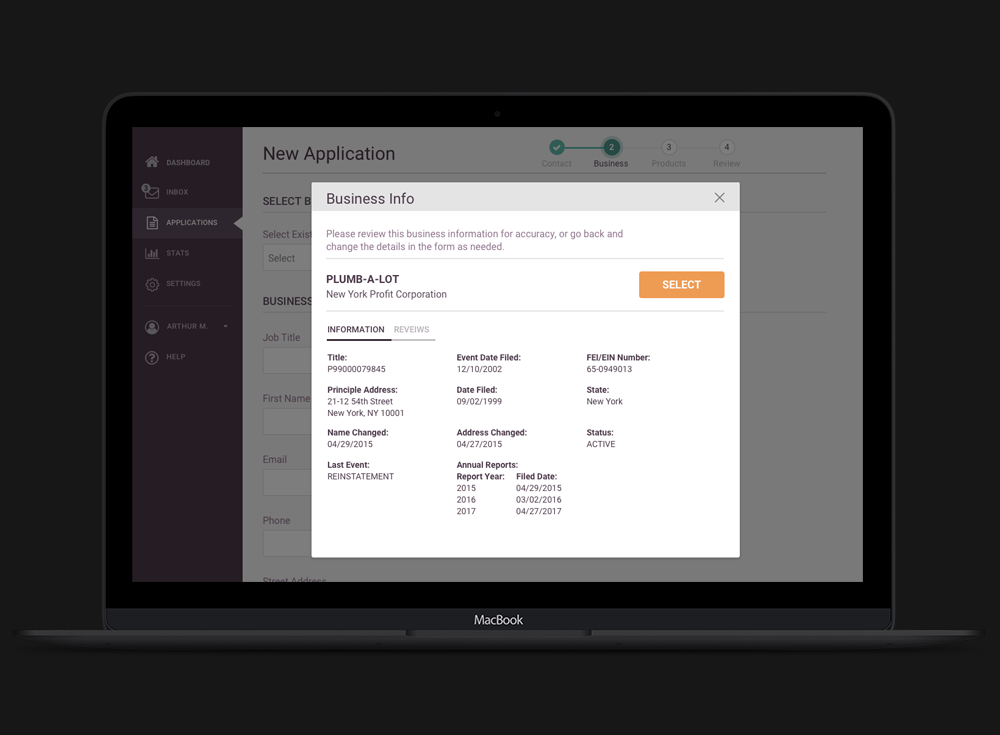
Interface